
简体中文
uni-app-x 提供了两种宽屏适配方案,用于在不同屏幕尺寸下提供最佳的用户体验。本文档将详细介绍这两种方案的使用方法和实现思路。
只支持web端
页面窗体级适配(leftWindow、rightWindow、topWindow)方案通过在现有页面基础上扩展额外的窗体区域,实现复杂的宽屏布局。这些区域可以独立运行、相互通信,并根据屏幕宽度自动显示或隐藏。
多窗体架构
窗体通信
leftWindow等配置,在pages.json里进行。文档见
{
"leftWindow": {
"path": "windows/left-window",
"style": {
"width": "350px"
}
},
"topWindow": {
"path": "windows/top-window",
"style": {
"height": "60px"
}
},
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
]
}
// 发送消息
uni.$emit('updateData', { data: 'value' })
// 接收消息
uni.$on('updateData', (data) => {
console.log('Received data:', data)
})
hello uni-app使用了topWindow和leftWindow,分为上左右3栏,详见
HBuilderX 4.71+ 全平台支持
组件级适配方案通过将页面作为组件使用详见,结合响应式布局实现宽屏适配。该方案更灵活,适合大多数应用场景。
响应式布局
动态组件
交互处理
通过uni.getWindowInfo().windowWidth监听屏幕尺寸变化或通过获取uni.getDeviceInfo().deviceType设备类型phone、pad、pc来实现响应式布局
// 方式一:基于屏幕宽度
const { windowWidth } = uni.getWindowInfo()
this.isWideScreen = windowWidth > 768
// 方式二:基于设备类型
const deviceType = uni.getDeviceInfo().deviceType
this.isWideScreen = deviceType === 'pad' || deviceType === 'pc'
宽屏窄屏模式,通过 CSS 类名动态控制布局,响应式设计适配不同屏幕尺寸
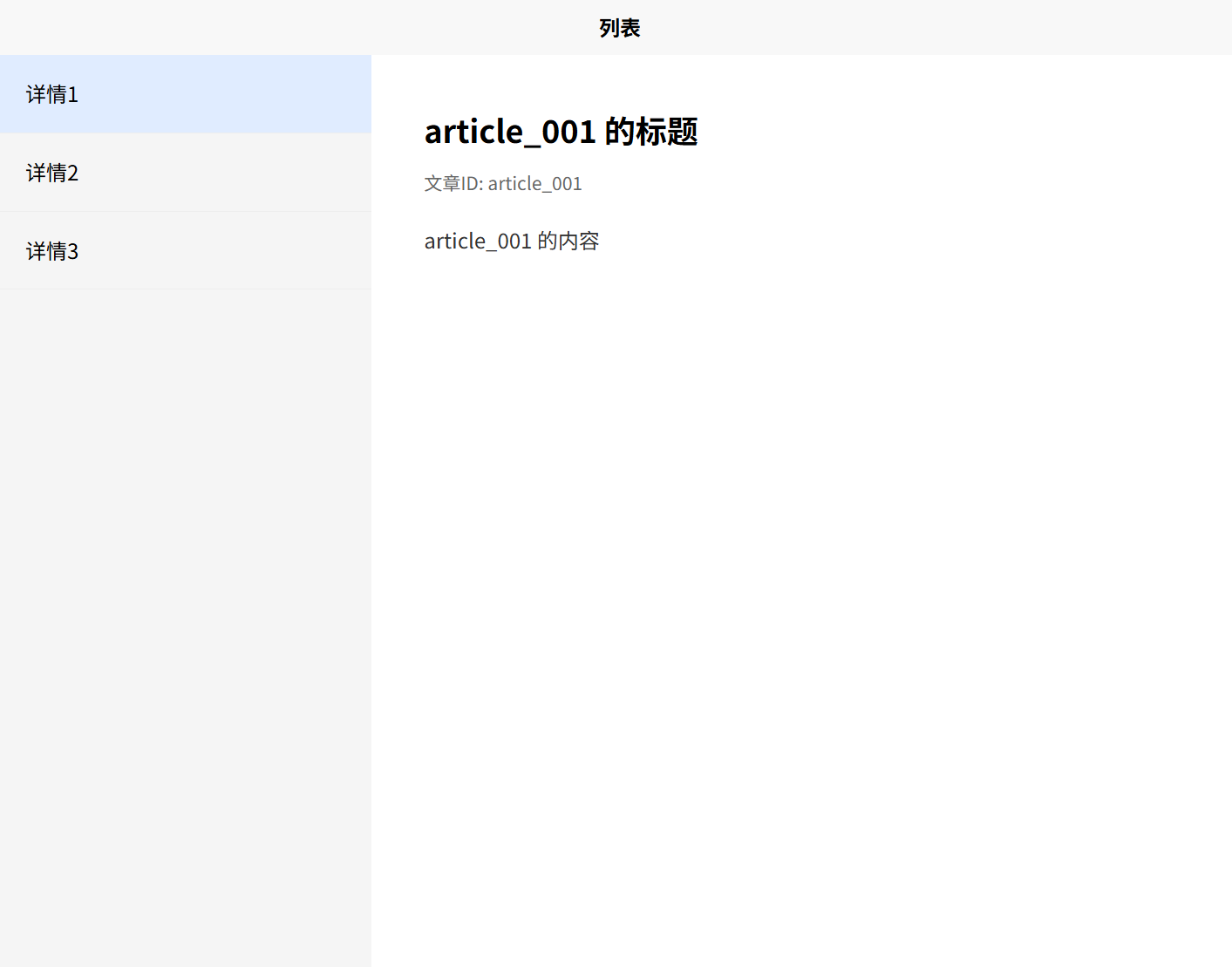
宽屏模式:

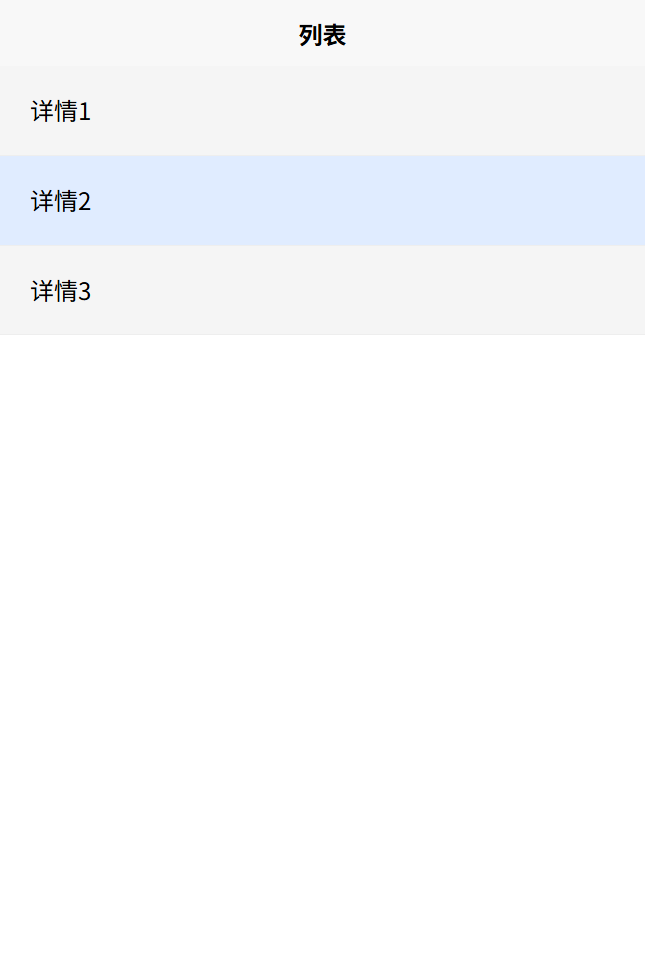
窄屏模式:


<template>
<view class="container" :class="{'flex-row': isWideScreen}">
<!-- 列表区域 -->
<view class="list-container" :class="{'list-narrow': isWideScreen}">
<!-- 列表内容 -->
</view>
<!-- 宽屏时显示详情 -->
<view v-if="isWideScreen" class="detail-container">
<!-- 把详情detail页面当组件使用 -->
<detail :articleId="currentArticleId" />
</view>
</view>
</template>
<style>
.flex-row {
flex-direction: row;
}
/* 宽屏时分栏-列表 */
.list-narrow {
width: 30%;
}
/* 宽屏时分栏-详情 */
.detail-container {
width: 70%;
}
</style>
完整的示例代码请参考插件:宽屏适配示例