
简体中文
同步获取窗口信息
| Web | 微信小程序 | Android | iOS | HarmonyOS | HarmonyOS(Vapor) |
|---|---|---|---|---|---|
| 4.0 | 4.41 | 3.9 | 4.11 | 4.61 | 5.0 |
| 类型 | 描述 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| GetWindowInfoResult | result | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
uni.getWindowInfo是全局API,沿袭自小程序。但小程序并未考虑丰富的场景,其实手机屏幕尺寸、应用所占区域尺寸、页面所占区域尺寸是3个概念。
在小屏模式、分屏模式、特殊页面(tabbar和dialogPage)等特殊场景下,这3个概念的数值不相同。但uni的全局API无法表达差异,需要在页面对象上补充区域尺寸信息。
其实大多数情况下开发者需要获取的是当前页面的尺寸,此时在UniPage对象上获取高宽、四边位置更精准。详见
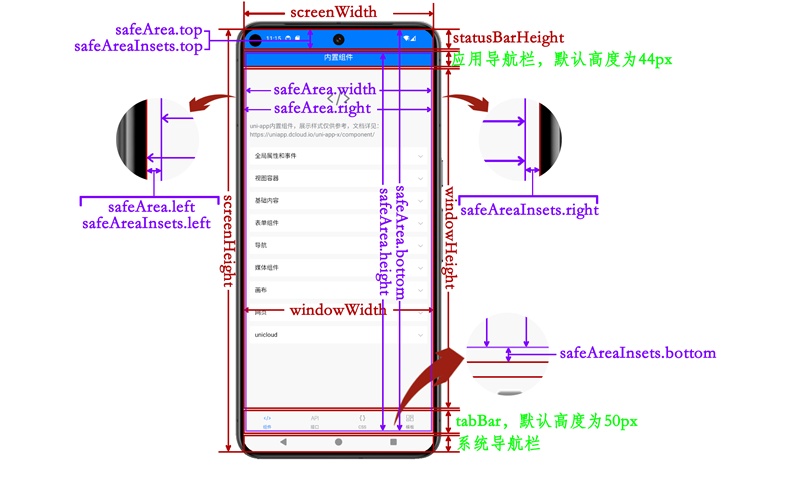
下图标注了各区域信息

由于全面屏手机屏幕有顶部的摄像头挖空区和底部导航的存在,为了确保内容区域不被遮挡,提出了安全区域概念,以便于在安全区域内布局。
app-android平台全屏模式下分安全区域字段说明:
HBuilderX4.31版本页面内容可渲染区域在设备系统导航栏设置为全面屏手势时,调整为可渲染到手势指示条区域,如不想将页面内容渲染到此区域,可在页面底部设置占位view,其高度为safeAreaInsets.bottom值。
app-ios平台safeArea与iOS原生的安全区域概念相同,top与bottom分别对应window.safeAreaInsets.top window.safeAreaInsets.bottom,具体请参照Apple文档
注意事项
screenWidth/screenHeight获取的是设备屏幕宽高信息
windowWidth/windowHeight获取的是当前栈顶页面的可使用窗口宽高信息,调用此API前如果打开了新页面,可能获取到的是新开页面的信息
onReady后获取statusBarHeight获取的是系统状态栏高度
windowTop/windowBottom 在app平台页面内容无法渲染顶部默认导航栏或底部tabBar区域,返回的值一定为0示例为hello uni-app x alpha分支,与最新HBuilderX Alpha版同步。与最新正式版同步的master分支示例另见
示例
<template>
<page-head :title="title"></page-head>
<view class="uni-common-mt">
<view class="uni-list">
<view class="uni-list-cell" v-for="(item, _) in data.items" style="align-items: center">
<view class="uni-pd">
<view class="uni-label" style="width: 180px">{{ item.label }}</view>
</view>
<view class="uni-list-cell-db">
<text class="uni-list-cell-db-text">{{ item.value == '' ? '未获取' : item.value }}</text>
</view>
</view>
</view>
<view class="uni-padding-wrap">
<view class="uni-btn-v">
<button type="primary" @tap="getWindowInfo">获取窗口信息</button>
</view>
<view class="uni-btn-v">
<navigator url="/pages/API/get-window-info/window-area">
<button type="primary">窗口各区域示例</button>
</navigator>
</view>
</view>
</view>
</template>
<script setup lang="uts">
import { setStatusBarHeight, setSafeArea } from '@/store/index.uts'
// #ifdef APP-ANDROID
import type { SafeArea } from '@/store/index.uts'
// #endif
type Item = {
label : string,
value : string,
}
type DataType = {
items: Item[];
}
const title = ref('getWindowInfo')
const data = reactive({
items: [] as Item[],
} as DataType)
const getWindowInfo = () => {
const res = uni.getWindowInfo();
// 获取状态栏高度, 供截图对比使用
setStatusBarHeight(res.statusBarHeight);
// 获取安全区信息,供截图使用
// #ifdef APP-ANDROID
setSafeArea({
top: res.safeArea.top,
left: res.safeArea.left,
right: res.safeArea.right,
bottom: res.safeArea.bottom,
width: res.safeArea.width,
height: res.safeArea.height,
} as SafeArea);
// #endif
// #ifdef APP-IOS
setSafeArea({
top: res.safeArea.top,
left: res.safeArea.left,
right: res.safeArea.right,
bottom: res.safeArea.bottom,
width: res.safeArea.width,
height: res.safeArea.height,
});
// #endif
data.items = [] as Item[];
const res_str = JSON.stringify(res);
const res_obj = JSON.parseObject(res_str);
const res_map = res_obj!.toMap();
let keys = [] as string[]
res_map.forEach((_, key) => {
keys.push(key);
});
keys.sort().forEach(key => {
const value = res[key];
if (value != null) {
const item = {
label: key,
value: "" + ((typeof value == "object") ? JSON.stringify(value) : value)
} as Item;
data.items.push(item);
}
});
}
onReady(() => {
getWindowInfo()
})
</script>
<style>
.uni-pd {
padding-left: 15px;
}
</style>
| 名称 | 类型 | 必备 | 默认值 | 兼容性 | 描述 |
|---|---|---|---|---|---|
| errMsg | string | 是 | - | 错误信息 |