

简体中文
DCloud为开发者提供了uni发布平台,包括网站发布、App发布和统一门户页面。
前端网页托管是其中的网页发布环节产品。
前端网页托管基于uniCloud的能力,为开发者的html网页提供更快速、更安全、更省心、更便宜的网站发布。
HBuilderX文档网站,是一个基于markdown的文档系统,域名:https://hx.dcloud.net.cn/uni统计官网现已部署到uniCloud,一份报表,掌握业务全景,域名:https://tongji.dcloud.net.cnhello uni-app项目现已部署到uniCloud,线上地址:https://hellouniapp.dcloud.net.cn首先开发者需要开通uniCloud,登录https://unicloud.dcloud.net.cn/。
然后选择或创建一个服务空间。
最后在上述网页左侧导航点击前端网页托管,即可开始使用。
前端网页托管和云函数没有绑定关系,可以和云函数部署在一个服务空间,也可以是不同的空间,甚至是不同云服务商的空间。
注意:
前端网页托管,如果服务空间升级到新套餐,则前端网页托管会自动切换为按量计费模式,请确保余额充足。开通后,需要把开发者的前端网页,上传到uniCloud的前端网页托管中。
目前提供了2种方式操作:
方式1. 通过uniCloud控制台,在web界面上传。
上传时,可以按文件上传,也可以按文件夹上传。
如果是按文件夹上传,可以选择上传后的目录是否包含上传文件夹的根目录。

方式2. 通过HBuilderX工具上传。
HBuilderX 2.8+起,支持在HBuilderX中直接上传前端网页到uniCloud阿里云版;3.5.1起,支持uniCloud腾讯云版。
在菜单发行中,选择上传网站到服务器。


HBuilderX 2.8.9+,支持前端网页托管管理器管理uniCloud阿里云版,3.5.1起,支持uniCloud腾讯云版。
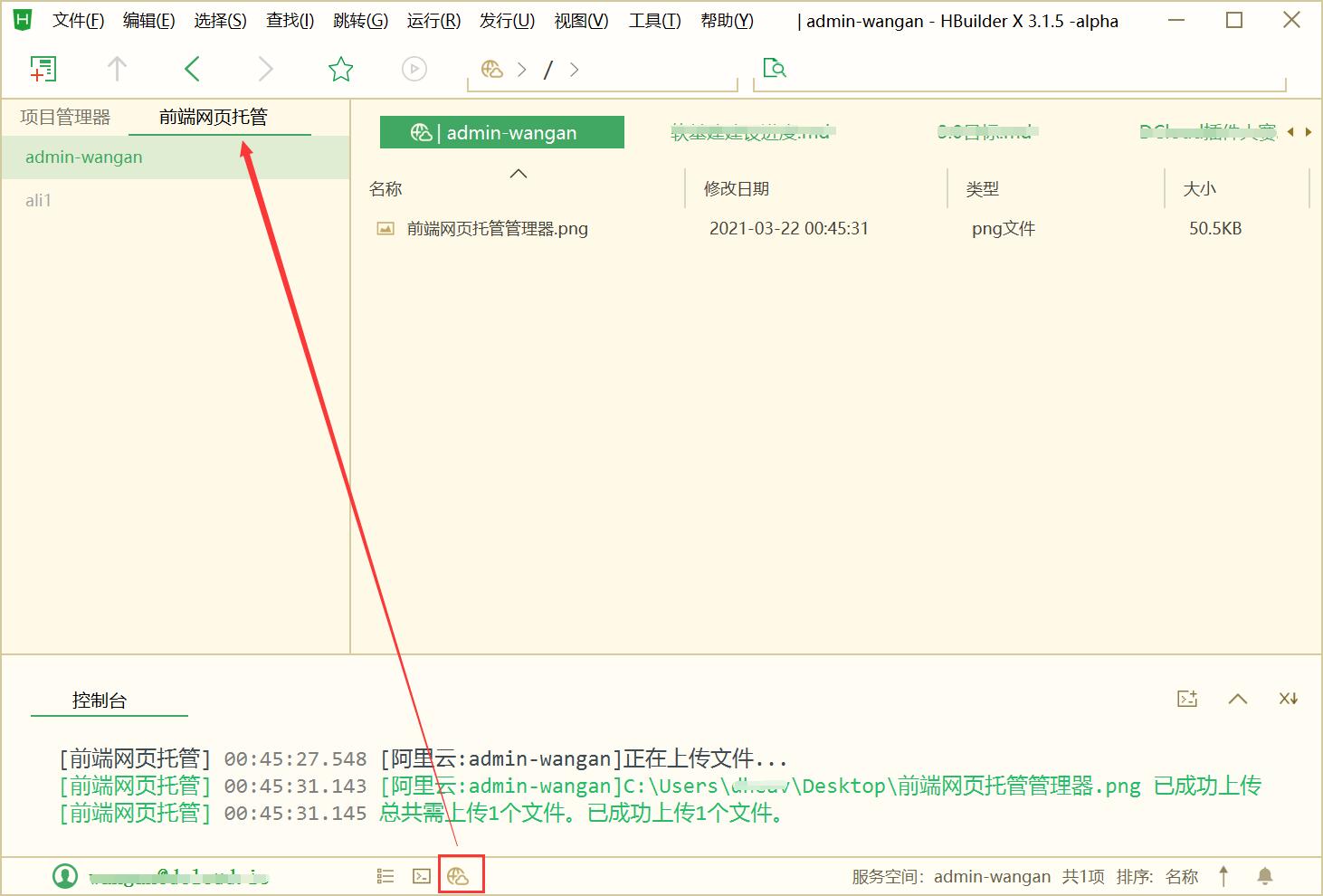
在菜单视图中,或者在左下角状态栏中,点击前端网页托管,可在左侧打开前端网页托管管理器。如下图

在前端网页托管管理器中,可以看到当前用户的服务空间列表,置灰表示该服务空间还没有开通前端网页托管,点击后可根据提示开通。(如上图中置灰的ali1服务空间)。
点击可用的服务空间,在右侧可以看到远端的资源管理器,把本地文件拖进入,即可上传文件。
注意事项
前端网页托管适于uni-app的h5页面发布。尤其是配搭uniCloud云开发,将彻底不用再租用任何传统的服务器。前端网页托管适于所有前后端分离的网站中的前端页面发布,包括pc网页。前端网页托管的空间里,可以上传多个网站,用不同目录区分开,访问时使用同一个域名后加不同目录的方式访问。不支持每个目录单独设置不同域名。前端网页托管内的网站,也是可以访问同一个服务空间内的云函数的,只需要在部署云函数的服务空间的跨域配置内添加部署前端页面的域名即可本章节介绍前端网页托管提供的各种配置项目说明。其中配置域名、网站首页、404页面,是阿里云和腾讯云均支持的,其他配置仅腾讯云支持。
前端网页托管,自带一个测试域名,仅用于产品体验及测试可快速体验前端网页部署的完整流程,该域名有如下限制:
业务如要上线商用,请配置自己的正式域名,配置自己的正式域名后,将不受上述测试域名的限制。(尤其注意阿里云测试域名是公共的,任意一个服务空间如果有上传恶意文件被投诉,会导致测试域名被微信内置浏览器整体禁封)
前端网页托管配置自己域名的步骤如下:
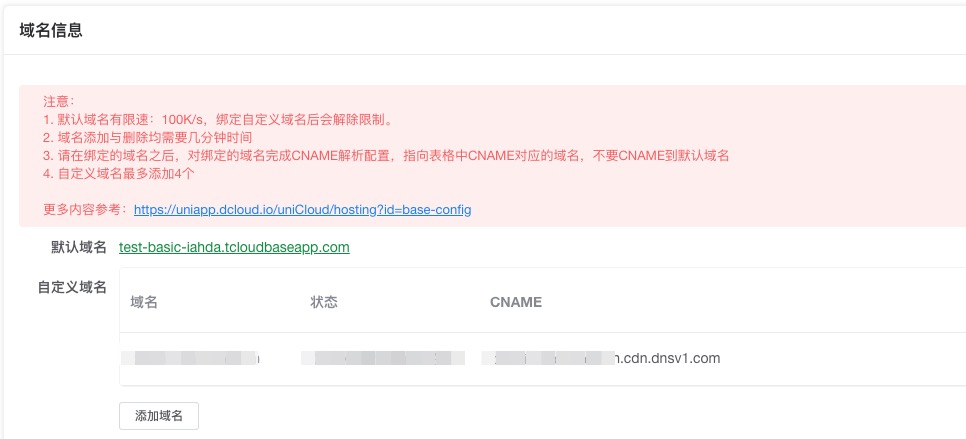
1、登录uniCloud控制台。 2、进入前端网页托管页面,选择【基础设置】,单击【添加域名】,进行域名添加,(注意:域名是需要自行购买的)如下图所示:

3、添加后,系统会自动分配一个 CNAME 域名,CNAME 域名不能直接访问,您需要在域名服务提供商处完成 CNAME 配置(将添加的域名CNAME到此域名),配置生效后,新域名即可使用。
阿里云现已支持http强制跳转https,在上述添加界面打开对应开关即可
注意:
如果你已经有备案过的域名,直接解析过来即可;如果你要新注册域名,首先自行在网上购买,然后注意域名如果想在国内正常绑定阿里云或腾讯云,需要域名备案。 这里的备案流程和传统云主机略有不同,涉及uniCloud没有固定ip的问题。
关于证书内容与私钥
域名如果使用https,则需要证书。证书签发后,可下载到本地,然后将内容复制黏贴到uniCloud web控制台。
注意:各运营商下载证书的后缀可能不同,一般来说,.key文件对应私钥,.pem或.crt文件对应证书。这几种类型文件都是文本内容,可选择记事本打开查看内容。
如果您还没有SSL证书,点此快速获取。
注意事项
务必注意,如果你是在腾讯购买并备案的域名需要保留一个到腾讯ip的解析,否则备案会被撤销,阿里云同理。具体细节可以咨询购买域名的云厂商
网站首页
设置网站首页文档名
404页面
访问静态网站出错后返回的页面。
如需在阿里云正式版支持history模式,请将404页面配置为网站首页。注意正式版404页面不支持目录,即阿里云仅能在根目录下支持history模式
重定向规则
仅腾讯云支持
支持以下三种组合配置
例:将404错误码重定向至index.html,需做如下配置(uni-app项目使用history模式发行到h5时可以使用此配置):
| 类型 | 描述 | 规则 | 替换内容 |
|---|---|---|---|
| 错误码 | 404 | 替换路径 | index.html |
例:当您删除了images/文件夹(即删除了具有前缀images/的所有对象)。您可以添加重定向规则,将具有前缀images/的任何对象的请求重定向至test.html页面。
| 类型 | 描述 | 规则 | 替换内容 |
|---|---|---|---|
| 前缀匹配 | images/ | 替换路径 | test.html |
例:当您将文件夹从docs/重命名为documents/后,用户在访问docs/文件夹会产生错误。所以,您可以将前缀docs/的请求重定向至documents/。
| 类型 | 描述 | 规则 | 替换内容 |
|---|---|---|---|
| 前缀匹配 | docs/ | 替换前缀 | documents/ |
注意
仅腾讯云、支付宝云支持
注意
腾讯云需要填写要刷新的链接,针对填写的链接进行刷新。阿里云对默认域名和自定义域名一键刷新。支付宝云需填写要刷新的文件夹或文件路径,以/结尾。
注意
referer 黑名单:
referer白名单:
配置规则:
防盗链支持域名 / IP 规则,匹配方式为前缀匹配(仅支持路径情况下,域名的前缀匹配不支持),即假设配置名单为www.abc.com,则www.abc.com/123匹配,www.abc.com.cn不匹配;假设配置名单为127.0.0.1,则127.0.0.1/123也会匹配。 防盗链支持通配符匹配,即假设名单为*.qq.com,则www.qq.com、a.qq.com均会匹配。
IP 黑名单
用户端 IP 匹配黑名单中的 IP 或 IP 段时 ,访问 CDN 节点时将直接返回403状态码。
IP 白名单
用户端 IP 未匹配白名单中的 IP 或 IP 段时 ,访问 CDN 节点时将直接返回403状态码。
名单规则
仅阿里云支持
注意:腾讯云和支付宝云的默认域名不限制IP访问数量,故不需要加IP白名单
为保障默认域名不被滥用,阿里云对默认域名做出了如下限制:每天前10个IP可以直接访问,超出10个IP后需要配置IP白名单才可以访问
仅支持配置ipv4,可以配置IP或者IP网段,掩码位数取值范围24-31。最多可同时配置三个,多个之间用逗号隔开,如:123.120.5.235/24,123.123.123.123
当访问IP超限或不在白名单时,前端网页托管将拒绝访问请求,并在页面输出错误码为ClientIpNotAllowed的提示:Your clientIp xxx does not in the whitelist.
您可以通过配置自定义域名并使用自定义域名访问来规避此问题。
仅腾讯云支持
配置说明
web浏览器有跨域限制,A域名的网站如果通过js请求另一个域名B,且另一个B域名并没有放开跨域策略,那么浏览器就会报跨域错误。
在前端网页托管里,托管前端网页的网站就是A域名。要连接的服务器接口就是B域名。
也就是业务后台也在uniCloud的云函数或云对象上。此时需要在uniCloud的web控制台的跨域配置中,把A域名填写在Web安全域名中。
服务空间已默认支持localhost及前端网页托管默认域名跨域请求云函数,如果需要使用内网地址或者前端网页托管绑定的自定义域名访问云函数,需单独添加跨域设置。内网地址需填写带端口的完整地址,如192.168.10.11:5173。
阿里云跨域配置支持通配符*,即所有域名均可请求云函数,最多可添加9条跨域配置规则,其他云厂商不支持仅配置通配符*。腾讯云跨域配置生效较慢,需要10分钟左右。
需要在开发者自己的传统服务器上配置跨域,允许A域名跨域访问自己。
如果在更新页面后浏览器访问到的仍是旧页面,可以通过如下流程排查
uni-app项目根据路由模式不同需要做不同的配置
使用hash模式时,无需特别的配置即可正常使用
使用history模式时可以配置如下规则
index.htmlindex.html手动部署uni-app项目时需要注意将文件部署在配置的h5基础路径下。HBuilderX一键部署时会自动按照manifest.json内配置的基础路径进行部署
如果部署多个项目到一个服务空间可以使用不同的基础路径来区分,需要注意的是这多个项目中只有一个项目可以使用history模式。
以一个admin项目和一个用户端项目为例,可以将用户端项目部署在前端网页托管的根目录下,admin项目部署在/admin目录下。通过https://xxx.com/访问用户端项目,通过https://xxx.com/admin/来访问admin项目
注意
h5配置-->运行的基础路径配置为子目录名,例/admin/阿里云前端网页托管在绑定自定义域名后,支持配置CDN安全策略:https://doc.dcloud.net.cn/uniCloud/cdn-security-policy.html