

简体中文
Hello uniCloud,是一个示例,演示了 uniCloud 的各种能力。
这个示例目前只发布了h5版本和Android app版。
Hello uniCloud部署了3套,分别连接uniCloud的支付宝云版、阿里云版和腾讯云版。
h5版地址(发布在uniCloud的前端网页托管上)
由于该示例未适配pc宽屏,如使用pc浏览器打开地址,建议F12打开控制台,使用手机模式预览。
apk地址(发布在uniCloud的云存储上)
Hello uniCloud 的源码地址:https://ext.dcloud.net.cn/plugin?id=4082
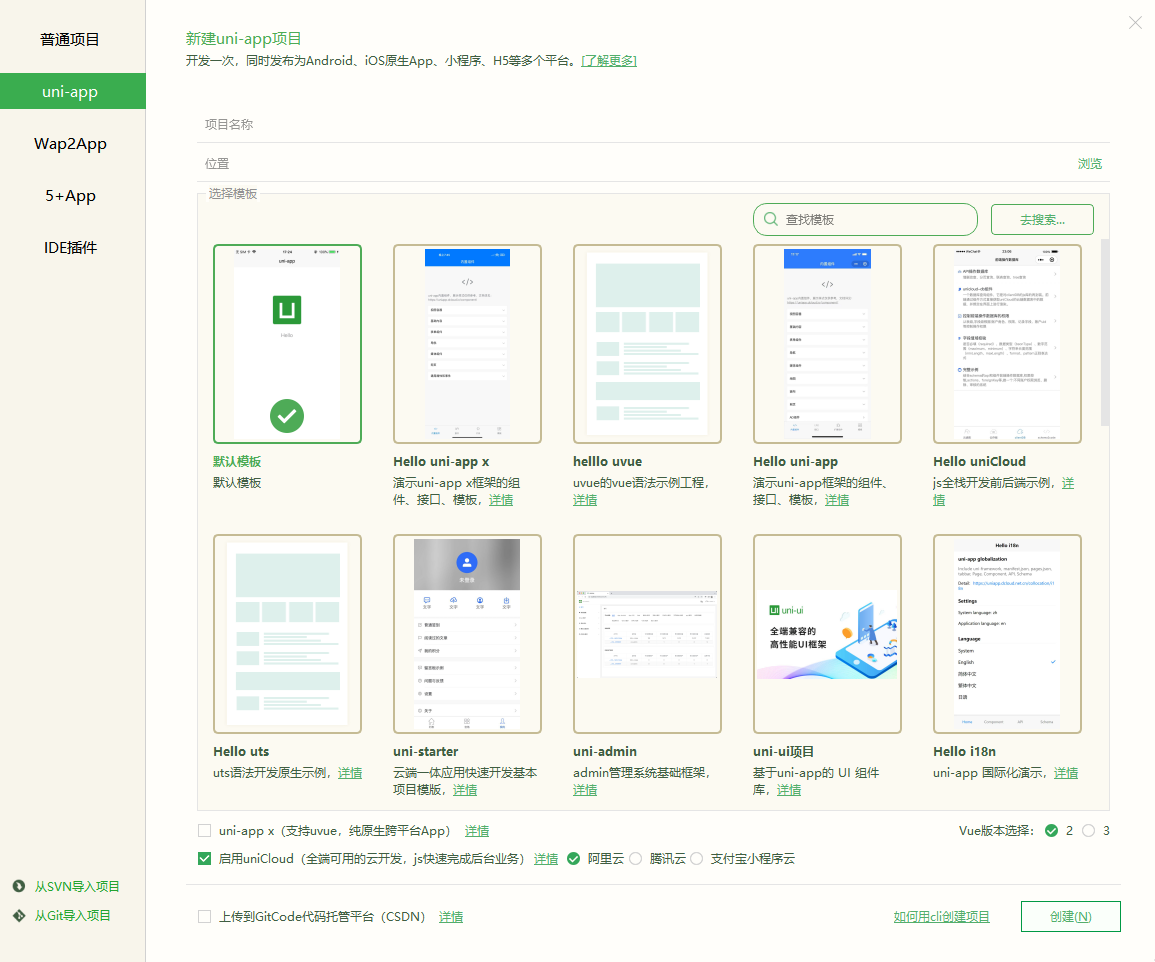
在 HBuilderX 新建项目界面,选择uni-app项目,选择 Hello uniCloud 项目模板。

HBuilderX 会在项目创建后弹出 uniCloud初始化向导,根据向导部署
说明
运行 hello uniCloud项目
HBuilderX中新建项目,选择uni-app项目,并勾选启用uniCloud,在右侧选择服务供应商(支付宝云、阿里云、腾讯云)
项目名称随意,比如 firstunicloud
一个开发者可以拥有多个服务空间,每个服务空间都是一个独立的serverless云环境,不同服务空间之间的云函数、数据库、存储都是隔离的。
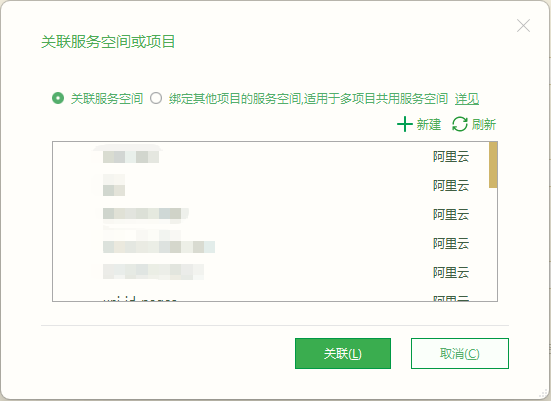
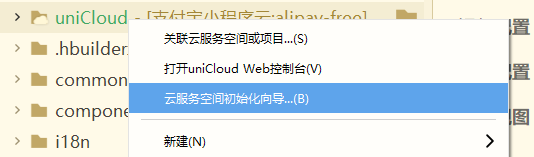
对项目根目录uniCloud点右键选择关联云服务空间,绑定之前创建的服务空间,或者新建一个服务空间。
uniCloud项目创建并绑定服务空间后,开发者可以创建云函数(云对象是云函数的一种,云函数可泛指普通云函数和云对象)。
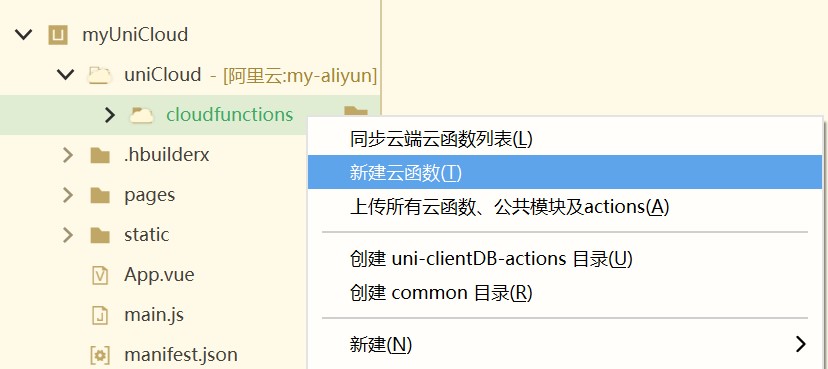
在uniCloud/cloudfunctions目录右键创建云函数/云对象

如果该云函数/云对象还需要引入其他js,可在index.js入口文件中引用。
初学者,建议从云对象学起,比云函数更加简单直观。
在本教程中,我们创建一个云对象名为 helloco。
打开index.obj.js,我们为它添加一个 sum 方法,逻辑就是接收传入a和b2个参数,返回求和结果。
module.exports = {
sum(a, b) {
// 此处省略a和b的有效性校验
return a + b
}
}
在项目首页,pages/index/index.vue 里,添加一个按钮,点击后执行异步方法sum。
js 中 import 这个 helloco 对象,调用它的 sum 方法
<template>
<view class="content">
<button @click="testco()">请求云对象的方法</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
async testco() { // 注意异步
const helloco = uniCloud.importObject('helloco') // 导入云对象
try {
const res = await helloco.sum(1,2) //导入云对象后就可以直接调用该对象的sum方法了,注意使用异步await
console.log(res) // 结果是3
} catch (e) {
console.log(e)
}
}
}
}
</script>
将项目运行到浏览器或其他平台,点页面上的按钮,控制台会打印结果:3
HBuilderX自带一个云函数本地运行环境,运行项目时也默认选择连接本地云函数。可以在底部控制台中的前端控制台右上角进行切换。
可以对helloco云对象点右键上传到uniCloud服务空间,然后在前端控制台右上角切换为连接云端云函数,那么此时客户端连接的就是真正的现网uniCloud服务器了。
关于运行调试,有单独文档,详见
到此为止,你已经开发了第一个 first uniCloud 项目,完成了客户端和服务器的第一次交互。
这个云对象只做了一个求和运算,实际开发中不需要在服务器求和,前端就可以求和。服务器应该做更复杂的事情。
但你可以通过这个示例感知uniCloud的开发,其实非常简单。尤其是云对象,打破了服务器做接口传json给前端的传统,让云端服务对象化,让服务器代码像写前端js一样、清晰。
接下来,建议通读文档,进一步学习掌握uniCloud。
如果要在cli项目中使用uniCloud,可以参考以下步骤
HBuilderXsrc/manifest.json,在基础配置-->uni-app应用标识处点击重新获取注意
package.json内的命令如果您有一个现有的 uni-app 项目,并希望将其与 uniCloud 集成,可以按照以下步骤操作:
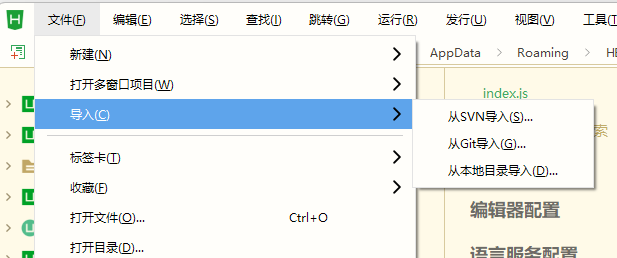
打开HBuilderX后,点击菜单栏的 文件 > 导入 > 从本地目录导入(或者Git/SVN)

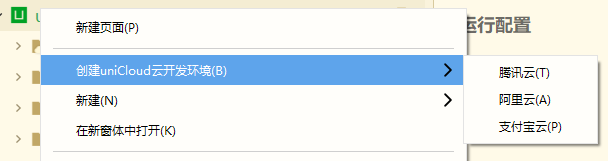
在项目根目录右键,选择创建uniCloud云服务空间, 选择具体云厂商后创建。

在uniCloud目录右键,选择关联服务空间或项目...,选择之前创建的服务空间。如没有服务空间,请在uniCloud控制台创建。

在uniCloud目录右键,选择初始化向导,按照操作提示上传云函数和数据库schema。

在HBuilderX中运行项目,即可在前端调用云函数和操作数据库。
web控制台网址:https://unicloud.dcloud.net.cn
在HX中对 uniCloud 目录点右键,或者在帮助菜单中,均有入口链接。
在web控制台可以对数据库进行编辑。在json文档中,输入字符串、数字、bool值都是常规的操作。但有2种特殊数据类型,时间和地理位置,在编辑时有特殊的写法,请注意:
在web控制台添加/修改数据时,如果输入"2020-12-02 12:12:12"会变成字符串,而不是日期格式。此时需通过以下方式添加日期类型数据。
{
"create_date": {
"$date": 1606910053154 // 添加此时间戳对应的日期对象作为create_date
}
}
注:时间戳无需如此复杂。时间戳只需直接输入不加引号的数字即可。
// 将location字段设置为经度116、纬度38的地理位置点
{
"location": {
"type": "Point",
"coordinates": [116,38]
}
}
文档已移至:Web中使用uniCloud的跨域处理