

简体中文
以下为uni-starter v2的文档,新项目推荐直接使用。如果你的老项目使用的是uni-starter v1版,不想升级请查看:uni-starter v1 文档
uni-starter 已开放需求征集和投票 点此前往
uni-starter是集成商用项目常见功能的、云端一体应用快速开发项目模版。
一个应用有很多通用的功能,比如登录注册、个人中心、设置、权限管理、拦截器、banner... uni-starter将这些功能都已经集成好。
直接在HBuilderx新建项目选择uni-starter模板,即可在此基础上快速开发自己的特色业务。
有了uni-starter,再加上schema2code生成前端页面,一个简单应用就可以快速完成。
如果说uni-admin是管理端项目的基本项目模版,那么uni-starter则是用户端、尤其是移动端的基础项目模板。
uni-starter + uni-admin 提供了用户端和管理端的全套模版,开箱即用,应用开发从未如此简单快捷!
体验示例
h5版地址
阿里云版演示项目:https://uni-starter.dcloud.net.cn
扫码体验:
apk地址
下载地址:https://ext.dcloud.net.cn/plugin?id=5057
GitCode 仓库:https://gitcode.com/dcloud/uni-starter
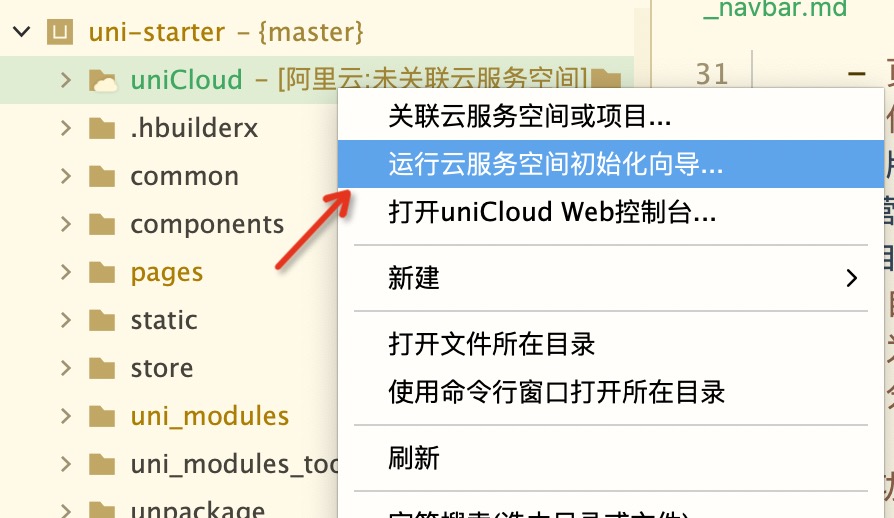
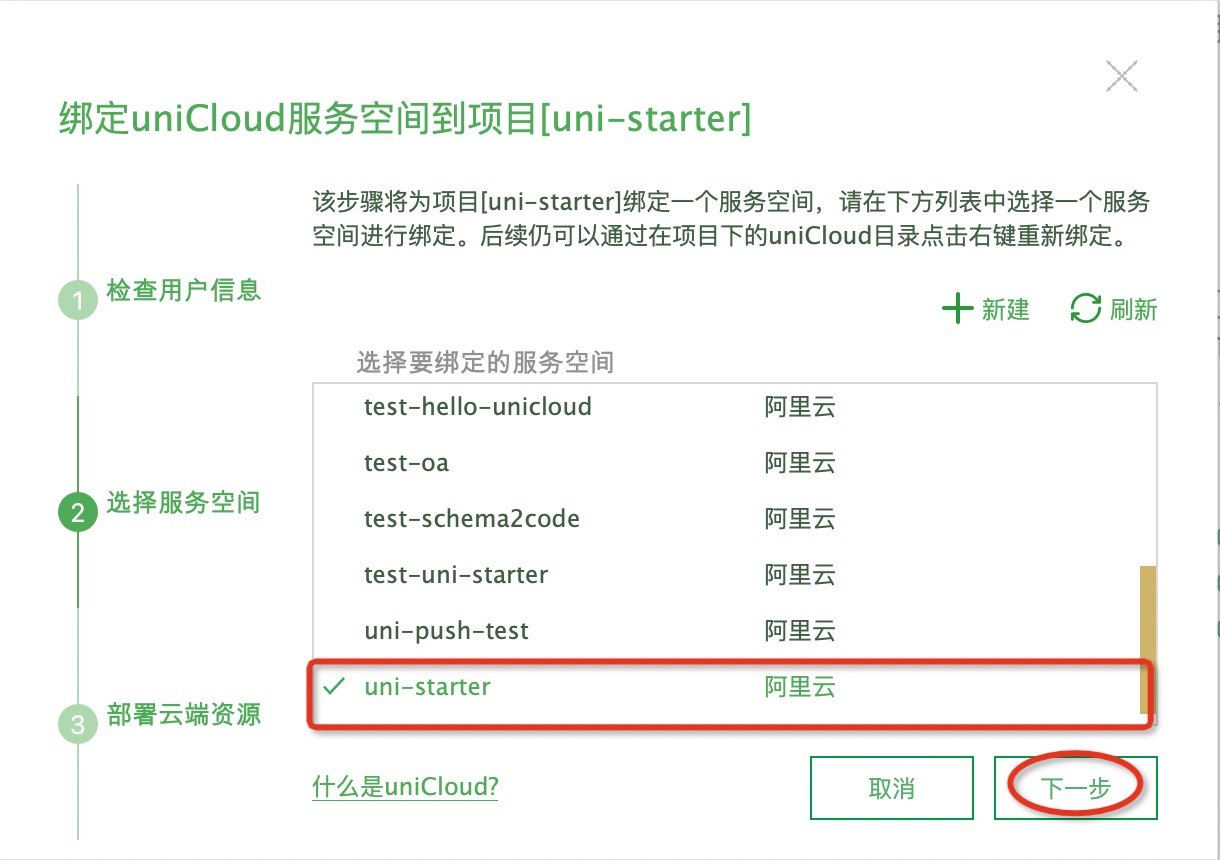
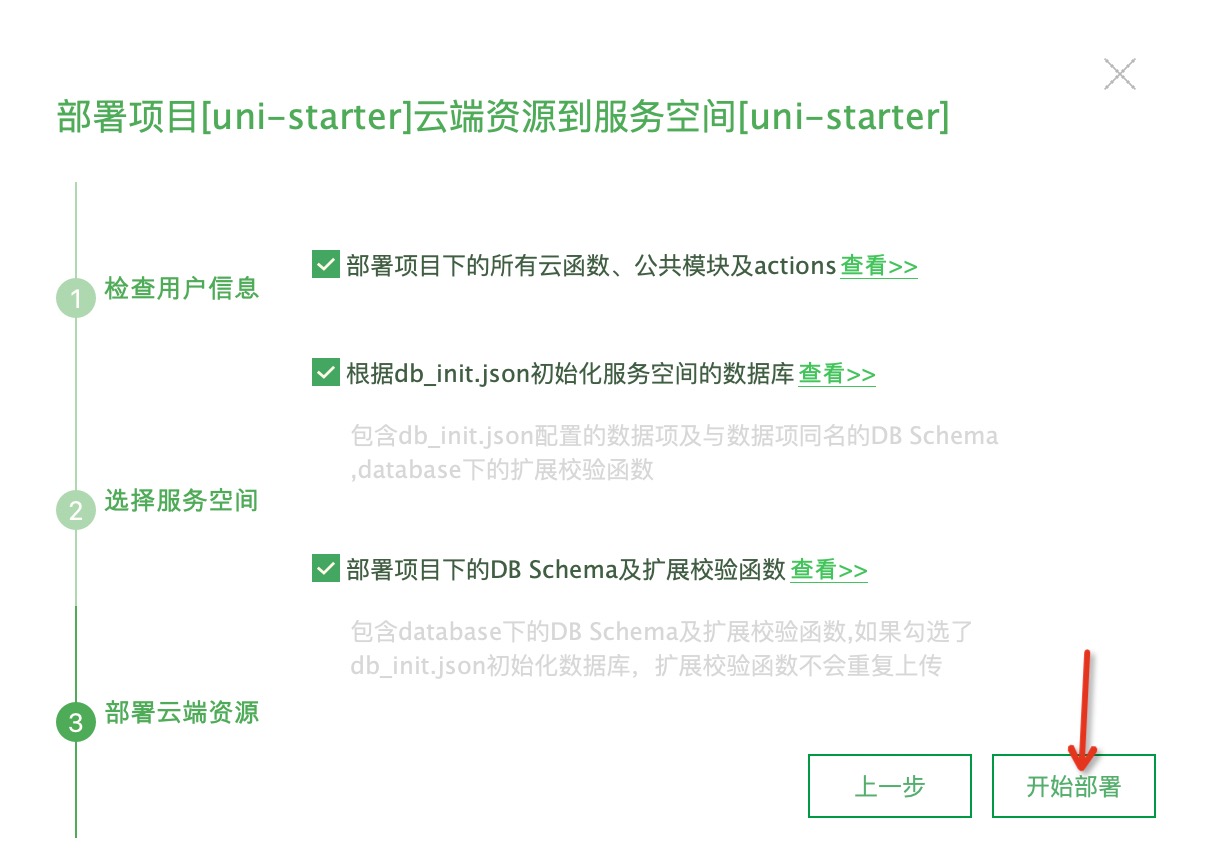
token若无效就自动跳转到登录页uniCloud:本项目是云端一体的,它的云端代码需要部署在uniCloud云服务空间里,需要开通uniCloud。在https://unicloud.dcloud.net.cn/登录,按云厂商要求进行实名认证。uniCloud/cloudfunctions/common/uni-config-center/下新建uni-id/config.json


uni-starter 使用 uni-id-pages实现:登录注册账户管理相关功能 详情查看
大多数应用,都会指定某些页面需要登录才能访问。以往开发者需要写不少代码。现在,只需在项目的pages.json内配置登录页路径、需要登录才能访问的页面等信息,uni-app框架的路由跳转,会自动在需要登录且客户端登录状态过期或未登录时跳转到登录页面。详情查看:uniIdRouter文档
点击下载App把h5端用户引流到APP端,是一个非常实用的功能。相对于h5,APP端有更高的用户留存和更好的产品体验。
uni-starter集成了这个功能,你只需直接在项目根目录/uni-starter.config.js的"h5"->"openApp"中配置相关内容,即可开启全局悬浮的下载引导。
这也是一个演示开发者如何在h5端做全局悬浮块的例子。你也可以在/common/openApp.js中修改他的样式等代码等,注意它只支持原生js语法。
一个可覆盖原生层分享模块
manifest.json App模块配置 --> Share --> 勾选并配置你所需要的模块/pages/list/detail.vue的methods -> shareClickuni-share的介绍 详情为了解决开发者维护多个 App 升级繁琐,重复逻辑过多,管理不便的问题,升级中心uni-upgrade-center应运而生。
提供了简单、易用、统一的 App 管理、App 版本管理、安装包发布管理,升级检测更新管理。
uni-upgrade-center 前台检测更新和uni-upgrade-center-Admin后台管理系统。uni-upgrade-center的介绍 详情uni-upgrade-center-Admin的介绍 详情manifest.json App模块配置 --> Fingerprint指纹识别manifest.json App模块配置 --> push消息推送根据工业和信息化部关于开展APP侵害用户权益专项整治要求,App提交到应用市场必须满足以下条件:
配置弹出“隐私协议和政策”打开项目的manifest.json文件,切换到“源码视图”项
在manifest.json -> app-plus -> privacy 节点下添加 prompt节点
"privacy" : {
"prompt" : "template",
"template" : {
"title" : "服务协议和隐私政策",
"message" : " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"https://ask.dcloud.net.cn/protocol.html\">《服务协议》</a>和<a href=\"https://ask.dcloud.net.cn/protocol.html\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept" : "同意",
"buttonRefuse" : "暂不同意"
}
}
更多Android平台隐私与政策提示框配置方法,详情
manifest.json生效相关的配置均需要提交云打包后生效云对象拦截器文档详情查看
控制调试模式
配置路径:uni-starter/uni-starter.config.js
云对象请求fail时,开启调试模式将以showModal的模式弹出真实错误信息。关闭调试模式,则以showToast的模式模糊提示(弹出系统错误请稍后再试!)
裂变营销功能原理
当用户请求云对象uni-id-co的任何方式登录(含:注册并登录)功能时,
云对象拦截器逻辑内部:判断用户的剪切板是否包含uniInvitationCode:开头的邀请码,如果存在则在请求时带上此邀请码;实现裂变营销功能的用户关系绑定。
项目升级 uni-starter遵循uni-app的插件模块化规范,即:uni_modules 。它是个项目类型的插件。在项目的根目录下有一个符合uni_modules规范的package.json文件,在这个文件右键-从插件市场更新即可更新该插件。
插件升级
非项目类型的uni_modules插件在项目根目录下的uni_modules目录下。以插件ID为插件文件夹命名,在该目录右键也会看到“从插件市场更新”选项,点击即可更新该插件。
uni-starter内集成的uni-id-pages、uni-upgrade-center等插件都可以独立升级。
uni-starter支持多语言国际化,默认关闭,可以在uni-starter.config.js->i18n->enable中配置。
如果你启用了多语言国际化需要先阅读:uni-app多语言国际化
当用户首次在微信小程序中通过微信登录应用。uni-starter将获取用户的微信头像,设置为当前账号头像。
注意: 保存头像的过程是:先将微信头像的图片下载,再上传到uniCloud云存储。而小程序平台要求在管理后台配置小程序应用的联网服务器域名,否则无法联网。请确认已正确配置download、uploadFile合法域名详情查看
选择图片所需要的权限。当调用uni.chooseImage时检测到无权限则自动开启引导。并不是在每次调用接口时处理这类问题,你可以参考该例子做更多该类场景的处理。uni-starter也会持续完善。uni-starter提供了uni-starter.config.js,可配置选择登录注册方式及优先级等,可指定该应用是否强制登录才能进入某个页面。配置项内容如下:
module.exports = {
"h5": {
"url": "https://static-76ce2c5e-31c7-4d81-8fcf-ed1541ecbc6e.bspapp.com", // 前端网页托管的域名
// 在h5端全局悬浮引导用户下载app的功能 更多自定义要求在/common/openApp.js中修改
"openApp": {
//点击悬浮下载栏后打开的网页链接
"openUrl": 'https://sj.qq.com/myapp/detail.htm?apkName=com.tencent.android.qqdownloader&info=6646FD239A6EBA9E2DEE5DFC7E18D867',
//左侧显示的应用名称
"appname": 'uni-starter',
//应用的图标
"logo": './static/logo.png',
}
},
"mp": {
"weixin": {
//微信小程序原始id,微信小程序分享时
"id": "gh_132465798"
}
},
//关于应用
"about": {
//应用名称
"appName": "uni-starter",
//应用logo
"logo": "/static/logo.png",
//公司名称
"company": "数字天堂(北京)网络技术有限公司",
//口号
"slogan": "为开发而生",
//应用的链接,用于分享到第三方平台和生成关于我们页的二维码
"download": "https://m3w.cn/uniapp",
//应用版本号,用于非app端显示,app端自动获取
"version":"1.0.0"
},
//用于打开应用市场评分界面
"marketId":{
"ios":"",
"android":""
},
//配置多语言国际化。i18n为英文单词 internationalization的首末字符i和n,18为中间的字符数 是“国际化”的简称
"i18n":{
"enable":false //默认启用,国际化。如果你不想使用国际化相关功能,请改为false
}
}
uni-starter
├─uniCloud
│ ├─cloudfunctions 云函数目录
│ | ├─common 公共模块
│ │ | ├─uni-config-center uni-starter的服务端配置中心,项目所有云函数的配置在这里填写 详情
│ │ | | ├─index.js config-center入口文件
│ │ | | └─uni-id uni-id模块配置目录
│ │ | | ├─config.json uni-id对应的配置数据:微信登录、一键登录、短信验证码登录等key都在这里填写详情
│ │ | | └─file.cert uni-id依赖的配置文件,假如你使用微信发红包功能,需要的证书文件就是放到这里
│ | | └───uni-id uni-id用户体系 详情
│ | ├─check-version 检查更新云函数 详情
│ | ├─rewarded-video-ad-notify-url 签到插件广告回调 详情
│ | ├─uni-analyse-searchhot 云端一体搜索模板依赖的云函数 详情
│ | ├─uni-captcha-co 云端一体图形验证码组件云对象 详情
│ | ├─uni-clientDB-actions 客户端直接操作数据库拦截逻辑 详情
│ | ├─uni-open-bridge 统一接管微信等三方平台认证的开源库 详情
│ | ├─upgrade-center 云端一体uni升级中心的云函数 详情
│ | └─uni-id-co 用户中心云函数,实现用户注册、修改密码、发送验证码、快捷登录(微信、短信、账户、一键登录) 详情
│ └──database 云数据目录
│ ├─db_init.json db_init.json初始化数据库文件,其中不再包含schema 详情
│ ├─opendb-app-versions.schema.json 应用版本,表结构文件
│ ├─opendb-banner.schema.json 横幅数据表,表结构文件
│ ├─opendb-feedback.schema.json 意见反馈表,表结构文件
│ ├─opendb-news-articles.schema.json 新闻文章表,表结构文件
│ ├─opendb-news-categories.schema.json 新闻分类表,表结构文件
│ ├─opendb-news-comments.schema.json 新闻评论表,表结构文件
│ ├─opendb-news-favorite.schema.json 新闻收藏表,表结构文件
│ ├─opendb-search-hot.schema.json 热门搜索表,表结构文件
│ ├─opendb-search-log.schema.json 搜索记录表,表结构文件
│ ├─opendb-verify-codes.schema.json 验证码表,表结构文件
│ ├─uni-id-log.schema.json 登录日志表,表结构文件
│ ├─uni-id-scores.schema.json 用户积分表,表结构文件
│ └─uni-id-users.schema.json 用户表,表结构文件
├─pages 业务页面文件存放的目录
│ ├─common
│ │ └─webview webview目录
│ │ └─webview.vue webview页面 用于实现跨端的web页面浏览
│ ├─grid
│ │ └─grid.vue 带宫格和banner的示例页面
│ ├─list
│ │ ├─list.vue 新闻列表
│ │ ├─search
│ │ │ └─search 云端一体搜索插件
│ │ └─detail.vue 新闻详情
│ ├─ucenter
│ │ ├─about 关于我们
│ │ │ └─about
│ │ ├─login-page 登录模块详情参考
│ │ ├─read-news-log 新闻阅读记录
│ │ │ └─read-news-log
│ │ ├─invite 带用户inviteCode参数的应用下载页
│ │ │ └─invite
│ │ ├─settings
│ │ │ ├─dc-push
│ │ │ │ └─push.js push权限操作SDK
│ │ │ └─settings.vue app设置
│ │ ├─userinfo 用户个人信息
│ │ │ ├─bind-mobile
│ │ │ │ └─bind-mobile.vue 绑定手机号码
│ │ │ ├─limeClipper 图片裁剪插件,来源limeClipper @作者: 陌上华年
│ │ │ │ ├─images
│ │ │ │ │ ├─photo.svg
│ │ │ │ │ └─rotate.svg
│ │ │ │ ├─index.css
│ │ │ │ ├─limeClipper.vue
│ │ │ │ ├─README.md
│ │ │ │ └─utils.js
│ │ │ ├─main.js
│ │ │ ├─cropImage.vue 引用limeClipper的图片裁剪模块,为了方便二开可能会出现兼容`vue`与`nvue`,所以做成了`页面`而不是`组件`
│ │ │ └─userinfo.vue
│ | └─ucenter.vue 用户中心
│ |
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放uni_modules规范的插件。
├─uni_modules_tools uni_modules插件上传辅助脚本 详情。
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─uni-starter.config uni-starter的前端的配置文件,项目所有模块的配置在这里填写。详见该文件的代码注释。
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
完整的uni-app目录结构详情
uniIDHasRole 演示页面:/pages/grid/grid API文档详情/pages/ucenter/settings/settings API文档详情/uni-starter/uni_modules/uni-id-pages/init.js 如下代码://4. 同步客户端push_clientid至uni-id-device表
if (uniCloud.onRefreshToken) {
uniCloud.onRefreshToken(() => {
console.log('onRefreshToken');
if (uni.getPushClientId) {
uni.getPushClientId({
success: async function(e) {
console.log(e)
let pushClientId = e.cid
console.log(pushClientId);
let res = await uniIdCo.setPushCid({
pushClientId
})
console.log('getPushClientId', res);
},
fail(e) {
console.error(e,'更多详情:https://doc.dcloud.net.cn/uniCloud/uni-starter.html#%E6%B3%A8%E6%84%8F%E4%BA%8B%E9%A1%B9')
}
})
}
})
}