

简体中文
unicloud-map-admin是unicloud-map组件的admin插件,提供了POI管理,可以在管理端可视化的标记POI。标记的结果存入opendb表,客户端的unicloud-map组件可以自动直接拉取。
插件市场地址:https://ext.dcloud.net.cn/plugin?name=unicloud-map-admin
交流群:uni-map交流群
运行效果图
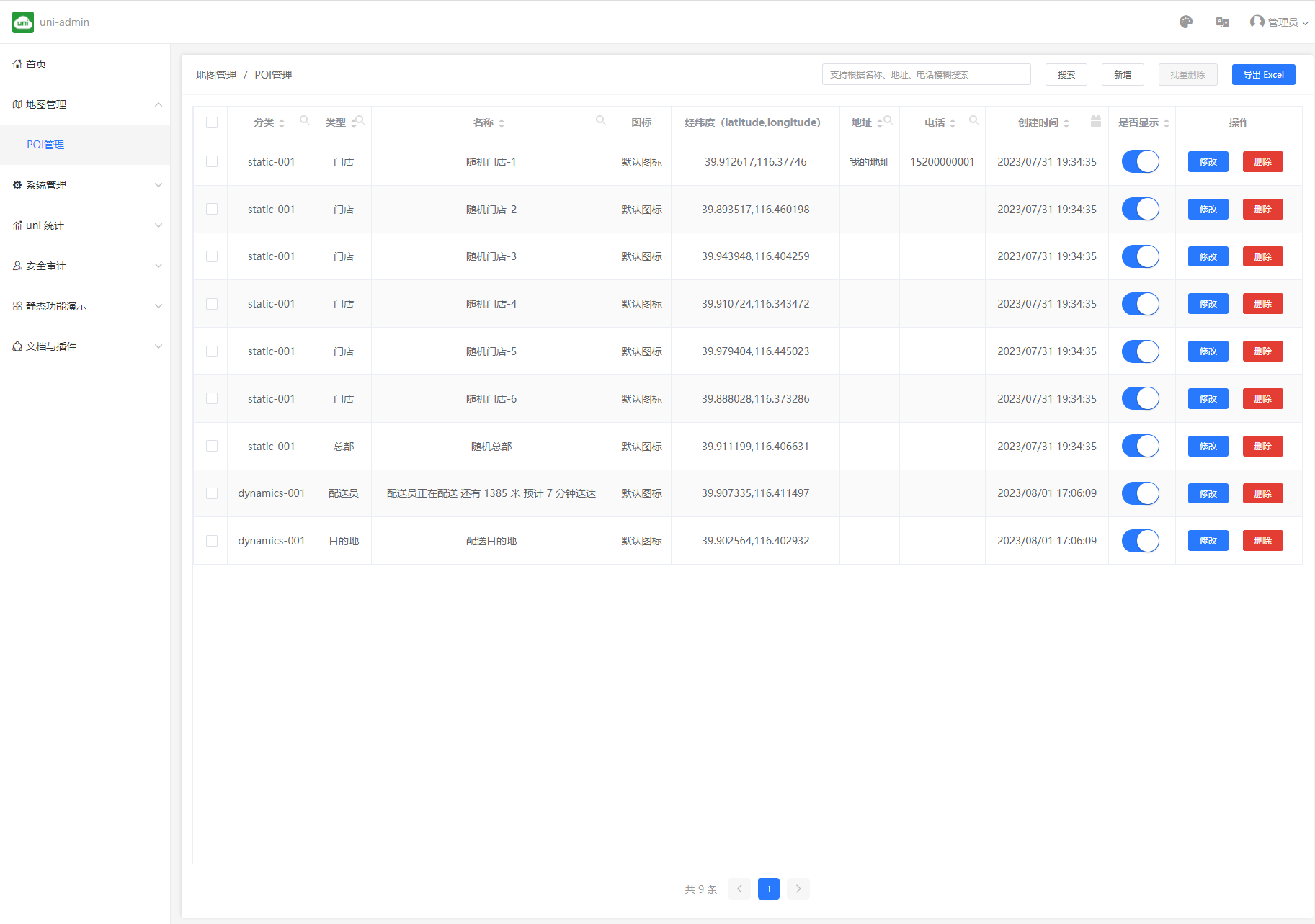
查看POI列表

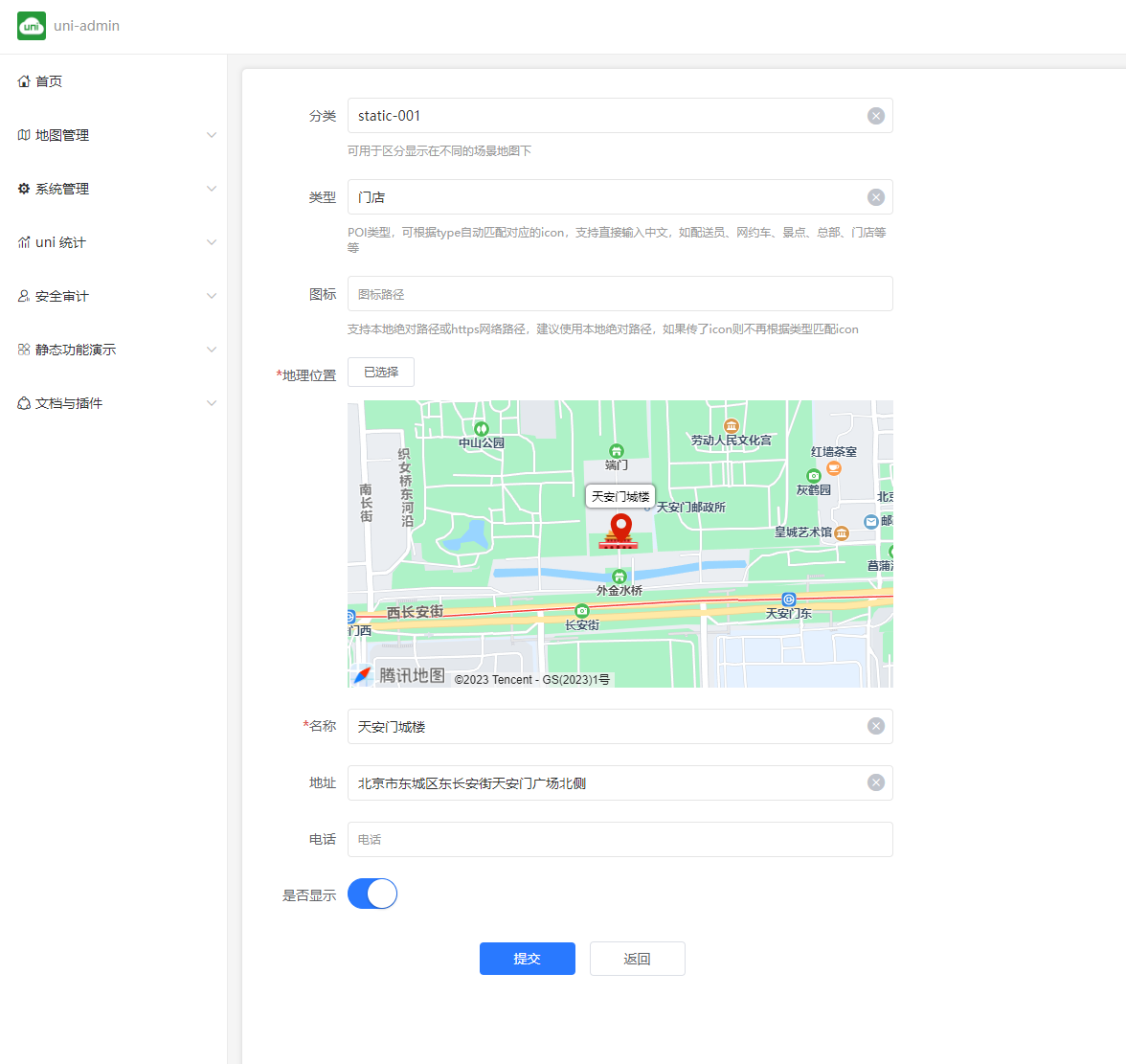
可视化编辑POI

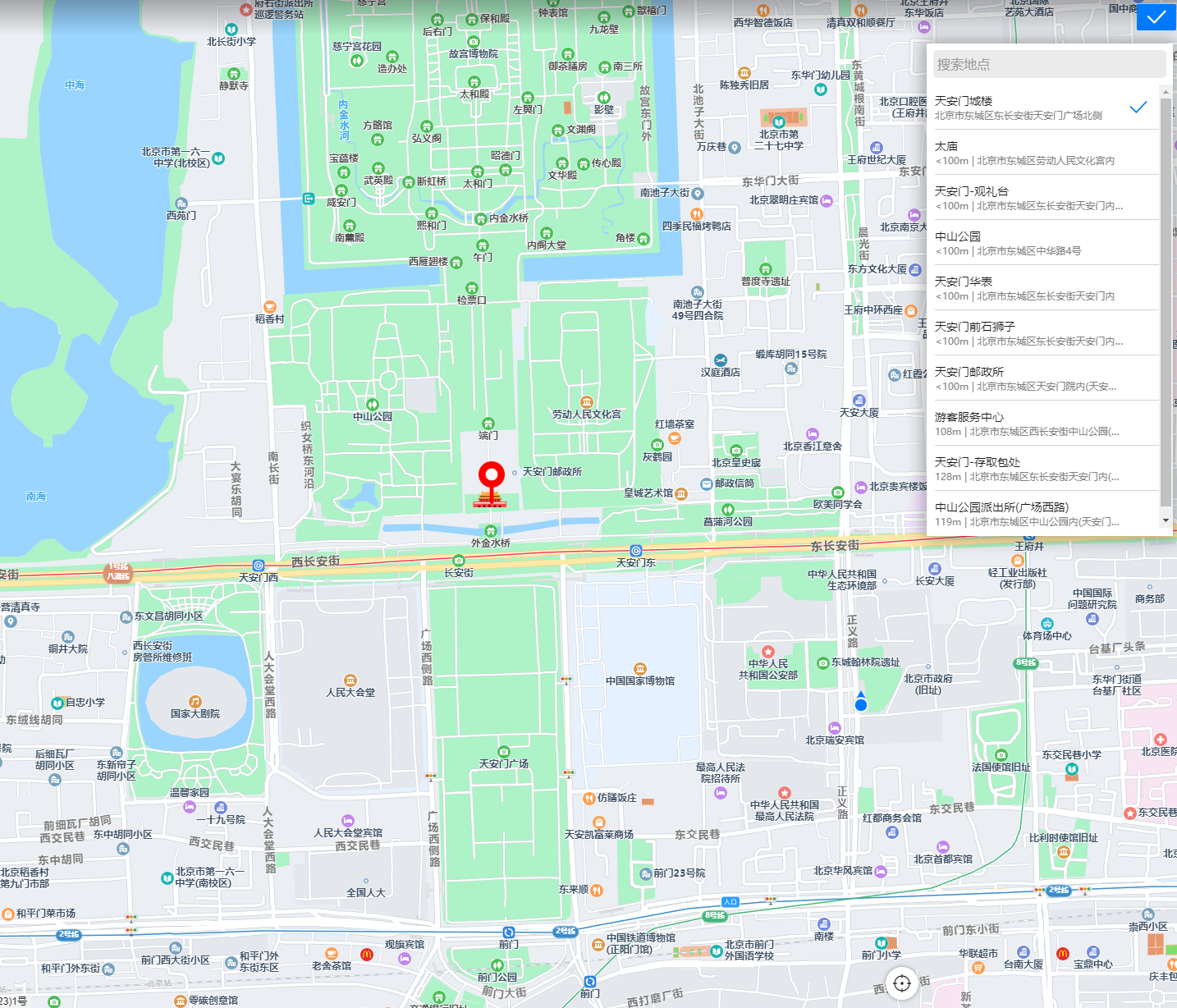
地图选点

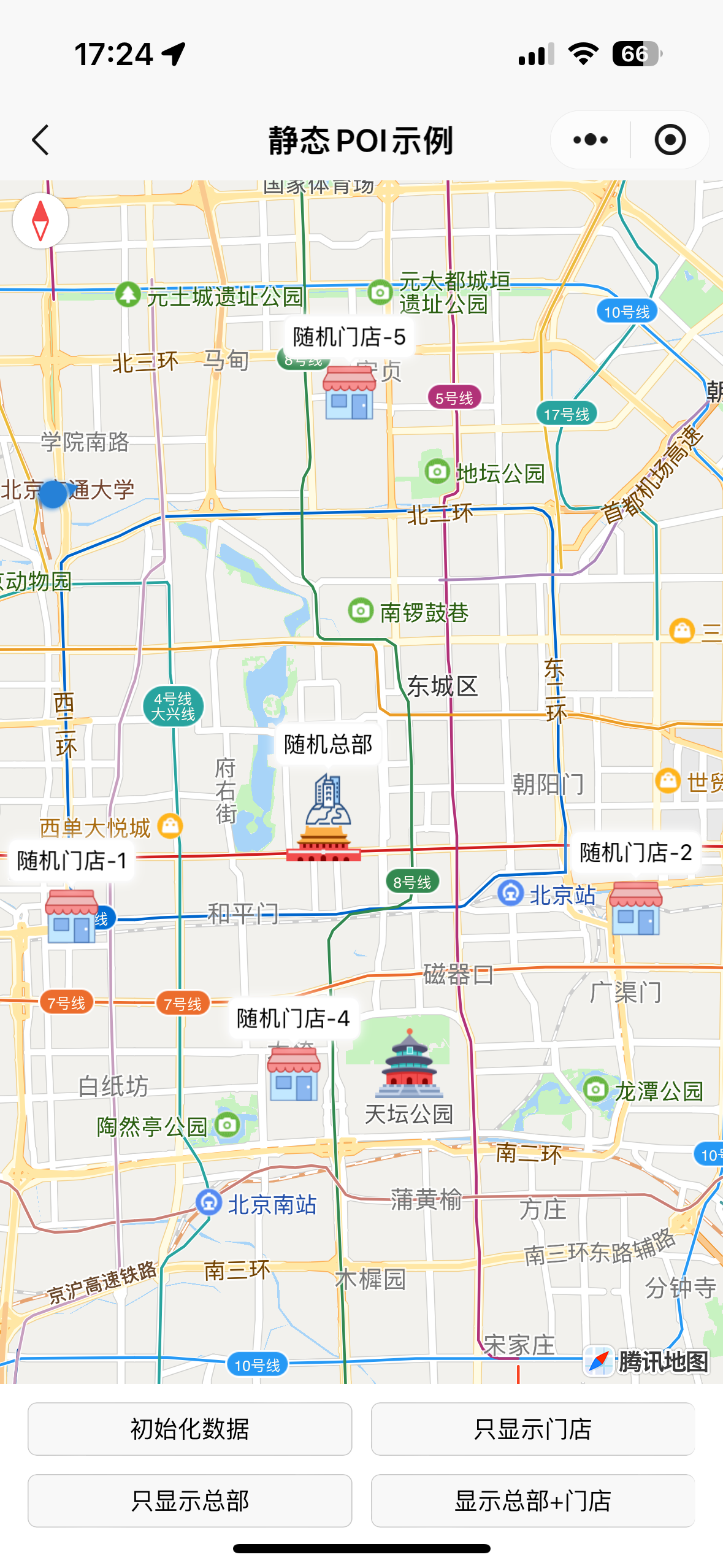
客户端显示效果

使用方式简单,只需导入对应的插件至uni-admin项目中即可。
安装unicloud-map-admin插件
在插件市场中找到unicloud-map-admin,将插件导入至uni-admin项目中。
如果还未使用过uni-admin,请先在HBuilderX新建项目时选择uni-admin项目。并需要了解uni-admin的相关知识。
导入unicloud-map-admin插件后,需要先配置地图key
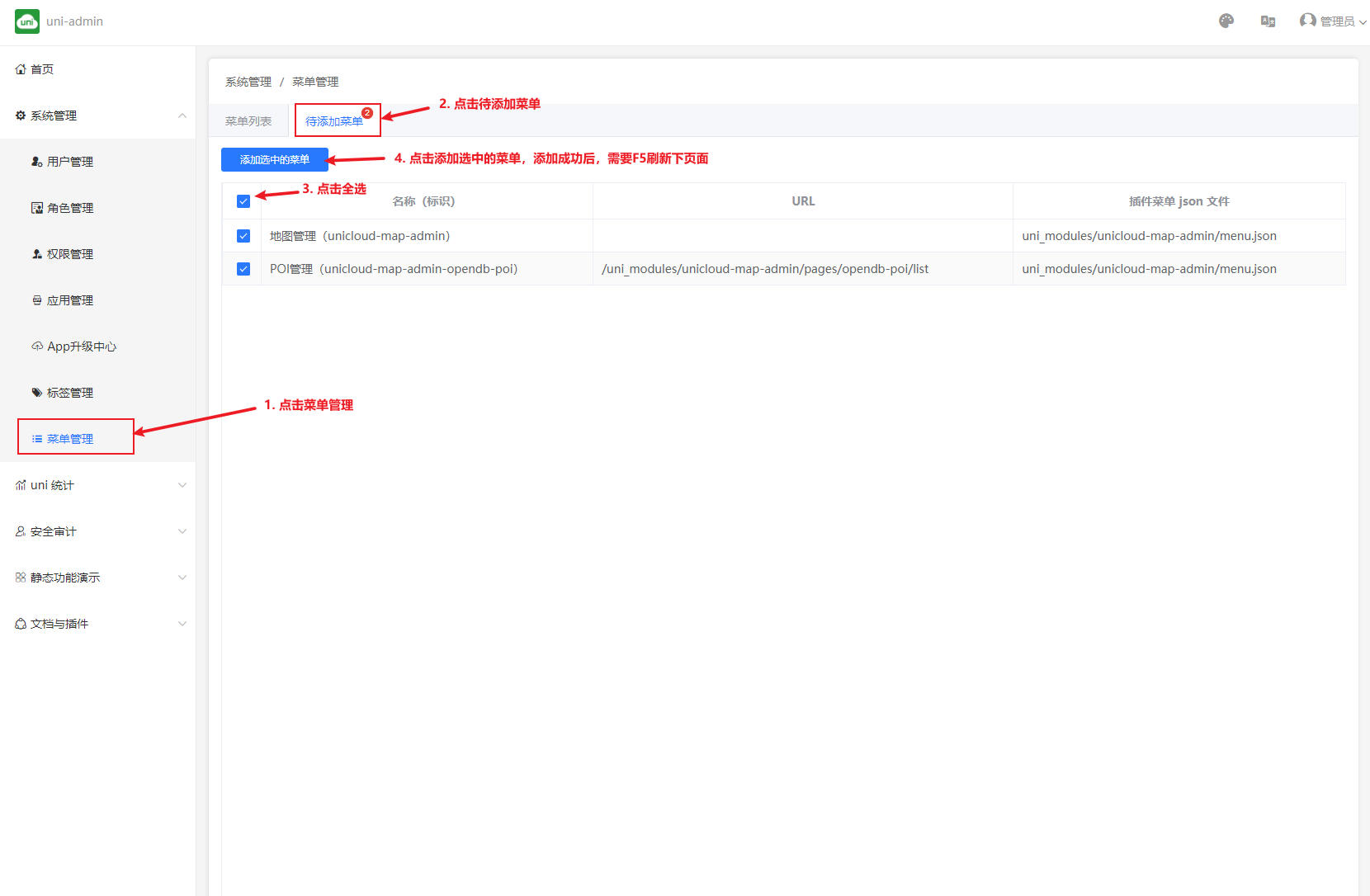
配置地图Key后,运行启动uni-admin,在web管理后台,点击左侧菜单栏的菜单管理,添加“内容管理”菜单。
如下图所示:

导入后刷新页面,在uni-admin左侧菜单,可看到地图管理的菜单项,点击即可进入相关页面。
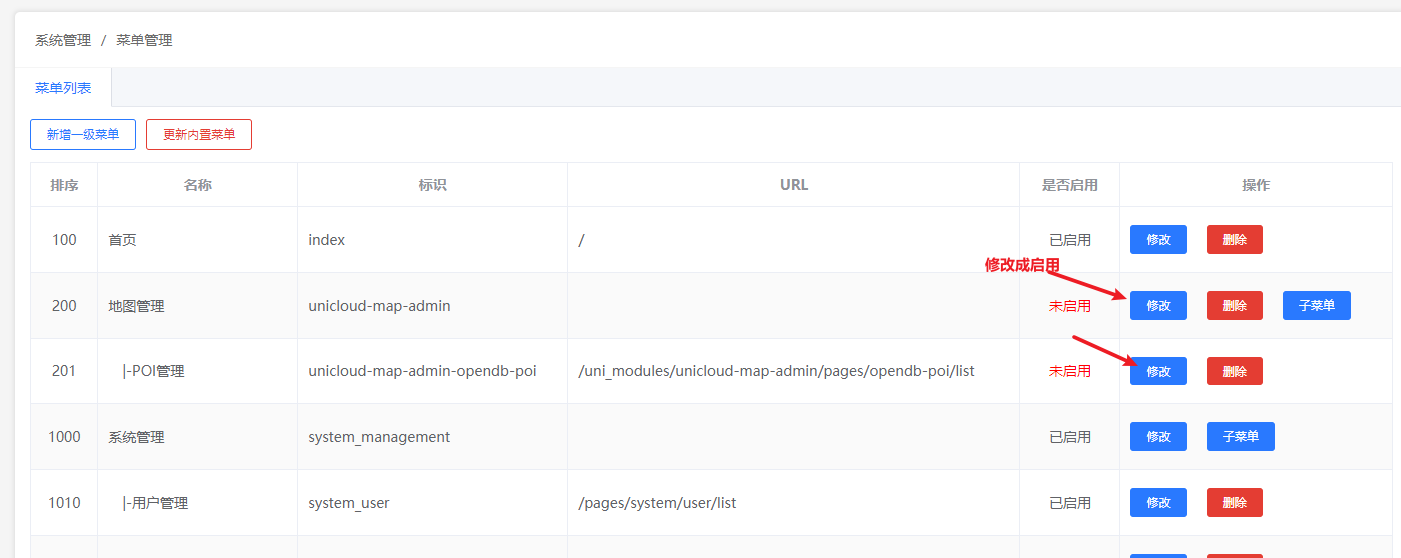
注意:如果刷新页面后没有出现菜单,查看此处菜单是否启用,如下图所示:

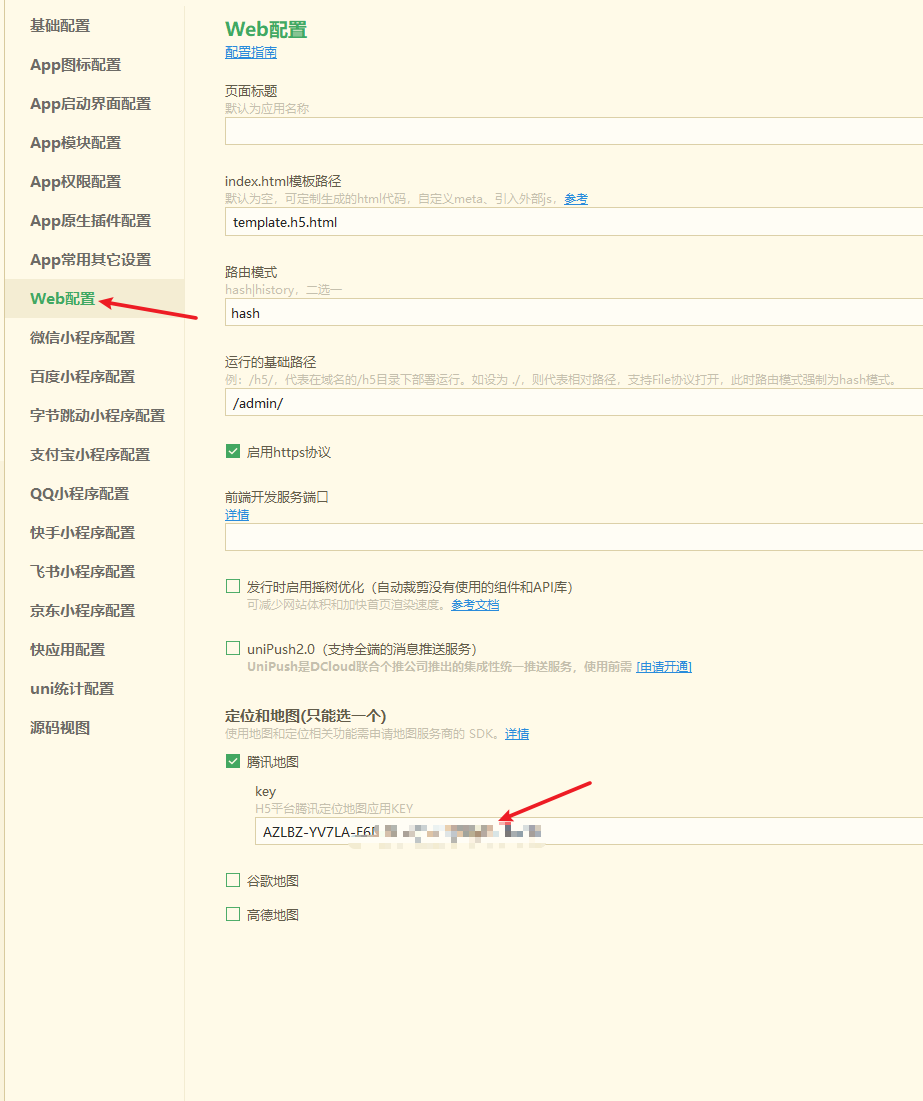
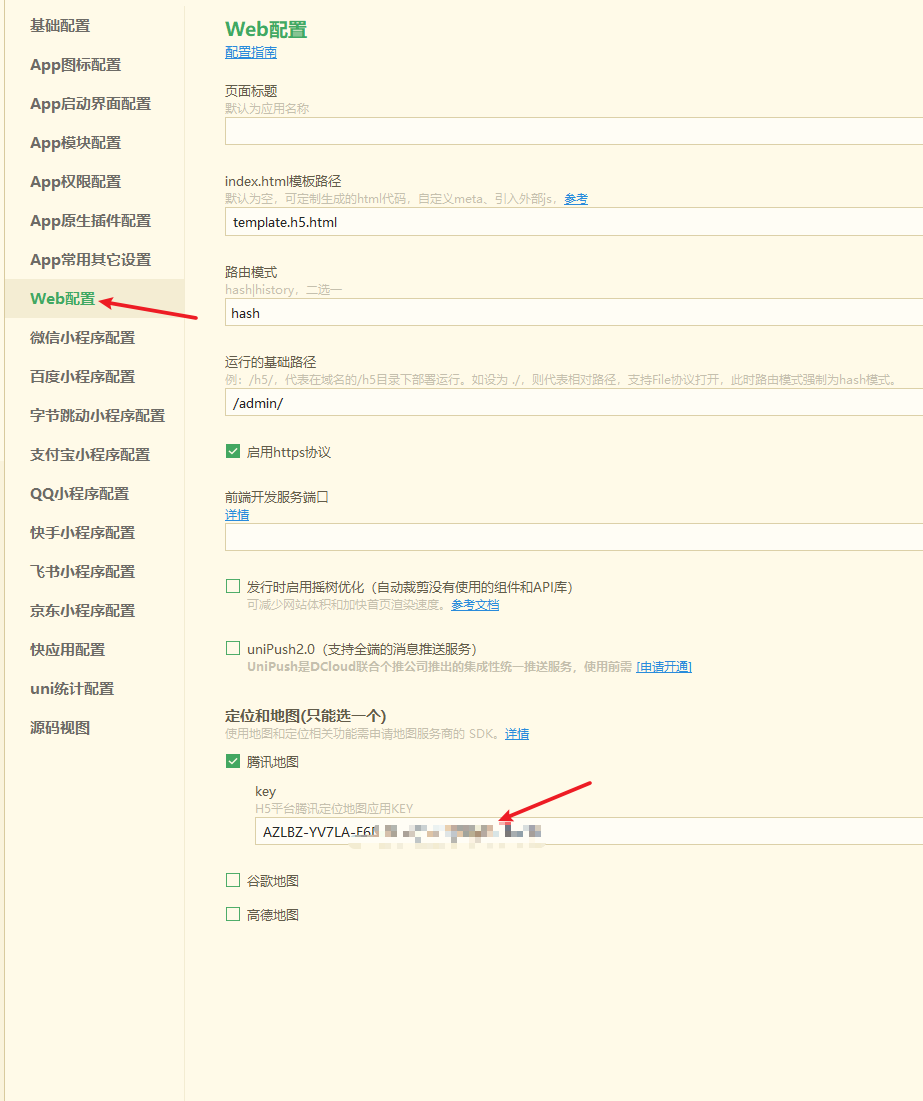
打开manifest.json文件,点击Web配置,配置腾讯地图或高德地图任意一个即可

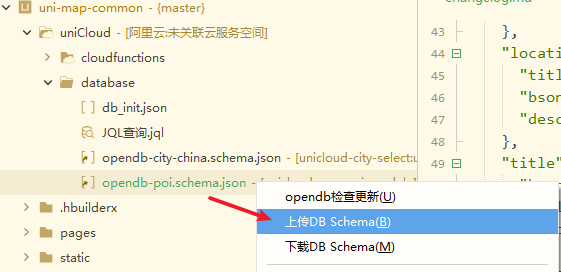
unicloud-map-admin需要创建以下表后才能正常运行,可以右键插件database目录下的opendb-poi.schema.json上传Schema

需要配置地图key,打开manifest.json文件,点击Web配置,配置腾讯地图或高德地图任意一个即可

将以下代码添加到uni-admin的/common/uni.css文件最后一行
/* 地图选择top需要大于topWindow的高度 */
.uni-system-choose-location{
display: block;
position: fixed;
left: 0;
top: 60px;
width: 100%;
height: calc(100% - 60px);
background: #f8f8f8;
}